Inspiration
It is often hard for children to visualise how our solar system works, and static diagrams do little to build the necessary intuition needed for understanding our place in the universe. That is why we thought there needed to be an interactive and fun online experience that would allow kids to learn more about the solar system. One way we did this was through the use of narrative, by wrapping a story around the experience of our game we hoped to engage children. We also chose to be immersive by implementing a first person perspective for exploring the planets.
What it does
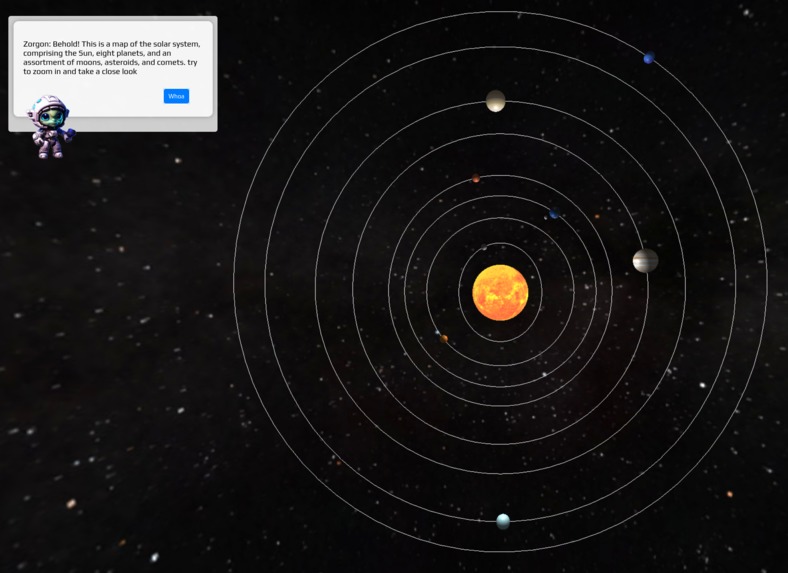
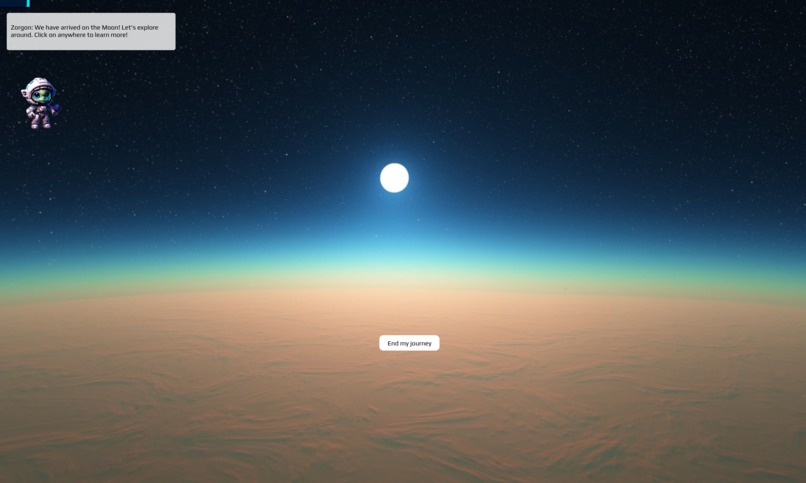
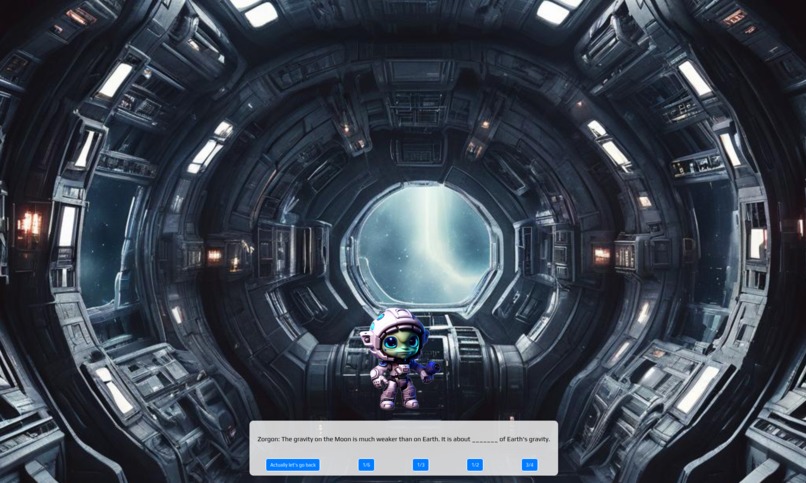
Guides children through an exploration of the solar system using a live simulation of the solar system, as well as first person views of each planet. This is supplemented by quiz questions that help kids retain what they have learnt.
How we built it
We used THREE.js, a wrapper for webGL; node.js, javascript, HTML, and CSS.
Challenges we ran into
We had a lot of trouble finding good textures for modelling. THREE.js also proved to be quite challenging and we had a lot of trouble making sure the orbits were correct.
Accomplishments that we're proud of
We have a quiz system, that allows us to add more questions.
We managed to make a 3D view of what the moon looks like using only square images.
We managed to build a model of the solar system.
What we learned
We learnt a lot about how to model things using three.js. We learnt a lot about server side rendering.
What's next for Space Journey
Adding more content for each planet. Adding pop ups to better guide the player through the solar system. It would be cool if the game had some audio.



Log in or sign up for Devpost to join the conversation.